Colors as a Service こと Shiki を開発・リリースしました
”色” を自由に取り回せるサービス『Shiki』をリリースしました。
Shiki とは?

Shiki は、 Web 上で色を扱うことを目的としたサービスです。
私達は普段、インターネット上でテキストと画像を中心としたコミュニケーションをしています。加えて近頃は音声や動画もコミュニケーション手段の主流に仲間入りし、情報量は日々上がっていることは事実でしょう。
一方で、情報量が増えることに比例し、その情報を生成するコストも高くなっています。私達はもう少し低コストで表現ができるコミュニケーション手段が必要なのではないでしょうか。
そこでこのたび、色を提供できるだけのシンプルな Web サービス 『Shiki』 をリリースいたしました。
機能とつかいかた
ElevenBack LLC. としてホストしているため、 https://shiki.elevenback.jp/ にて利用できます。 トップページには URL フォーマットについてのガイドが記載されており、基本的にはガイド通りに扱うことで好きな色を png 形式で生成できます。
例えば以下の画像は、 https://shiki.elevenback.jp/hex/ffcccc?size=128 へとアクセスすることで生成されます。
このように、特定のフォーマットに乗っ取ることで、 Web 上に簡単に色を提供することができます。以下にモードとオプションを紹介します。
Hex モード
基本となる Hex モードです。Hex モードでは、色を指定するときには、 16 進数形式を指定します。例えば赤は
/hex/ff0000 と指定します。
RGB モード
もう一つのモードが、 RGBモードとなります。RGB モードでは、色を指定するときには、カンマ区切りの RGB 形式を指定します。例えば赤は
/rgb/255,0,0 と指定します。
オプション
基本的には上記の 2 モードで十分に利用できますが、オプションを指定することで、柔軟な設定が可能となります。現時点では以下のオプションを提供しています。
- x(default: 100): 横幅を指定します。 1~2,000の範囲で、指定されたサイズの画像を生成します。
- y(default: 100): 縦幅を指定します。 1~2,000の範囲で、指定されたサイズの画像を生成します。
- size: 縦幅・横幅をまとめて指定します。x,y の値がどちらもある場合はそちらが優先されます。
つかえるシチュエーション
シンプルなサービスですが、ここではいくつかのシチュエーションを紹介します。
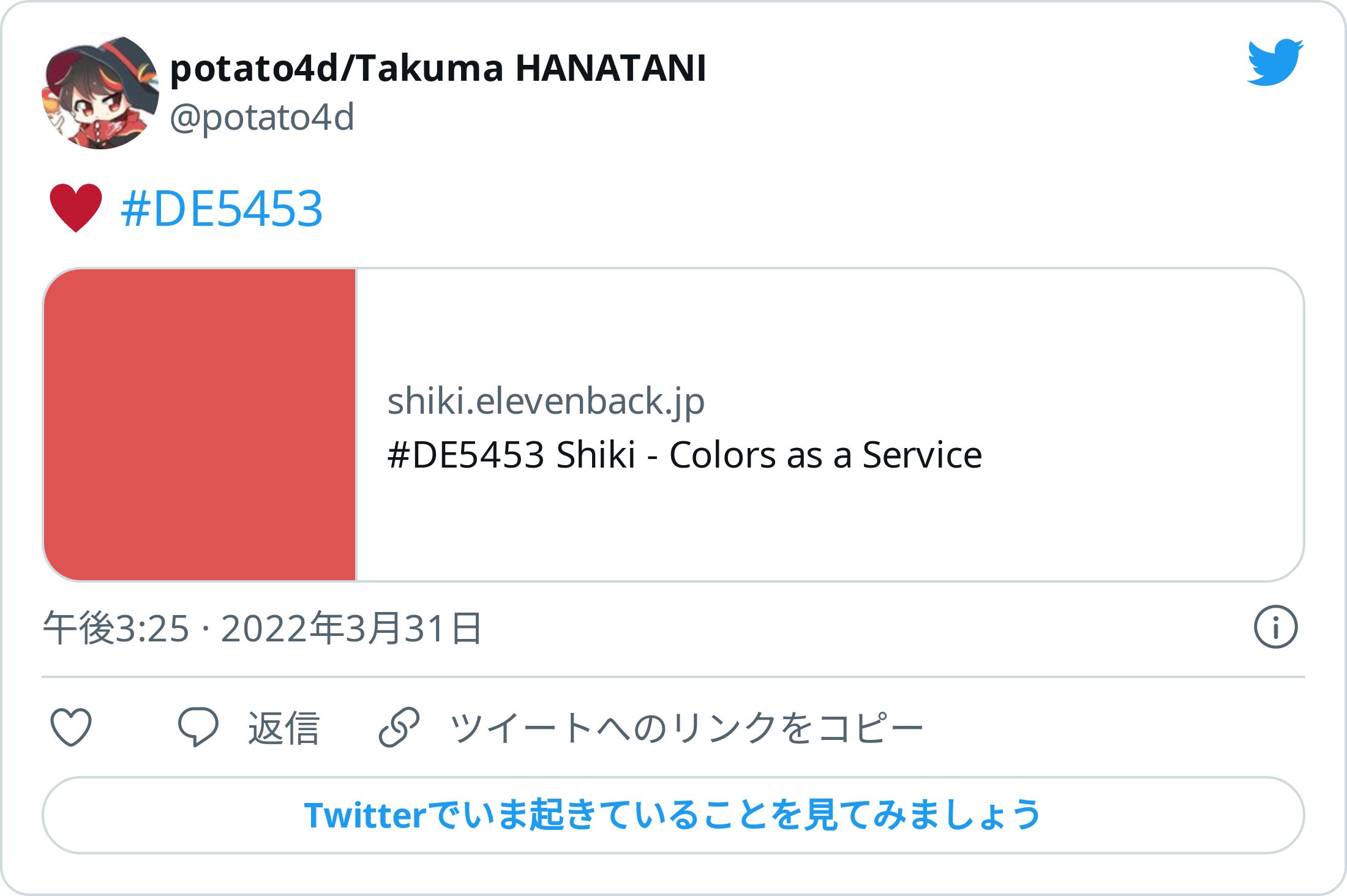
Twitter での色のシェア
あなたのを表す色はありますか?イメージカラーであったり、単に好きな色であったり。Shiki を利用すると、好きな色を直接的にシェアできます。
Shiki は、ソーシャルでシェアしたときにはイメージカラーを OGP として表示します。これによって、より簡潔に、表現したい色を伝えることができます。
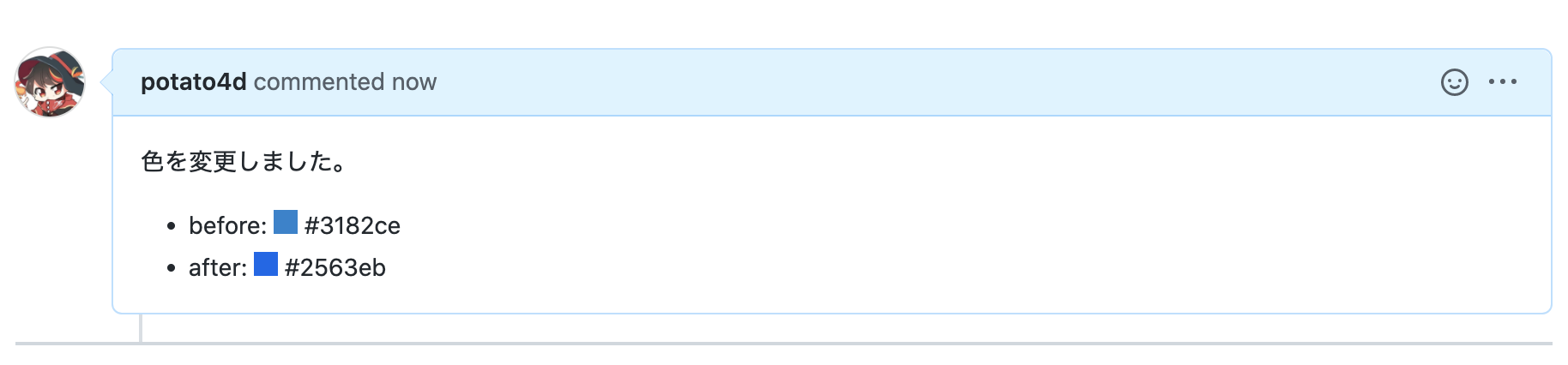
カラーコードの例示
Slack にあるカラーコードを表示する機能が他の Web サイトや Markdown で利用したいと思ったことはありませんか?そんなときにも、 Shiki を活用できます。
追加予定の機能について
今後の機能追加としては、以下を予定しています。なお、基本的な利用ケースでは Hex で十分に満たせるはずであるため、以後はベストエフォートで追加予定となります。
/hex/:code?format=svgによる SVG image の提供- HSV の対応
おわりに
今回個人ベースで開発を始めたものながら、パーマネントなURLとして使われることを想定し、 ElevenBack として管理することにしました。
今後も安定して利用できるようにメンテナンスを続けていきますので、ぜひ利用いただければと思います。