Moment.js 送別会を開催した
9/25(金)に Moment.js の送別会を YouTube Live / Discord で行いました。フロントエンドから卒業することになった Moment.js の思い出と、今使っている時刻操作ライブラリなどについて語る会となります。
ことの発端としては、Moment.js のプロジェクト終了アナウンスを受け、友人の @ebiebievidenceが発した何気ないツイートからはじまります。
冗談のツイートだったみたいなんですが、やっても良いんじゃないかな。と思いイベントページを作ってみることにしました。
この時点では特に何も決めておらず、オフィシャルに言及されている Day.js や date-fns、 Luxon の話を交えつつ、 Temporal の話題などができると良いなくらいの気持ちでいました。
しかし、なんだかんだ話題が広がって最終的に同時に Discord で議論に参加してくれていたメンバーが 10 人程度いるなど、かなりの大所帯になったのは良い意味で予想外なイベントとなりました。
イベント本編について
その場の流れで決まった企画ではありますが、イベントはイベント。せっかくなので、送別会として、これまでとこれからの話をゆるーくすることにしました。
決めたフォーマットとしては以下の形です。
- 登壇聴講スタイルにはしない
- 金曜日の夜にちゃんとしたイベントでもないものの発表スライドを聞くのはダレるため
- Moment.js 自体には功罪どちらもあるはずなので来た人のそういう話を引き出したかったため
- Discord をイベント中常にオープンとする
- 真面目なイベントでもないので、手動オペレーションで処理できない荒らしについては考慮しない
- YouTube Live で配信は行う
- Discord で話すだけだと盛り上がりに欠けるため
- 声は出したくない人も一緒に送別できるようにしたい
- CoC は炎上しないことだけ
- Date に関する取り扱いや歴史的に長いライブラリなので言語やライブラリ Dis が激しくなる可能性がある
- 最低限そういう発言はしないようなルールにだけはしておくことに
基本的にはこれだけのルールで、残りは全て当日進行としました。一応過疎ったときのネタとしては、少し前に私が Twitter で ISO8601String と unixtime の話をリプライでしていたのでその辺のネタをするか、あるいはもう長らく Moment.js ではなくこちらを使っている、Day.js 関連の話でネタをつなごうかなというところでした。
結果そんな心配も杞憂に終わり、以下のようなテーマでじっくり話すことができました。ライブ配信見る気力はないという方は、以下の参考資料の中で興味のあるものを参照ください。
Show Note
斜体部分は発言の抜粋。
- Moment.js の終了について
- Web 標準となる Temporal
- パッケージのファイルサイズ
- Temporal 自体もどのみちしばらくは Polyfill が必要では?
- そもそもまだ Production Use は非推奨
- 今後も古いブラウザの対応などは出てくる
- https://www.npmjs.com/package/proposal-temporal
- Moment.js はデフォルトで locale 情報を全部入れるのでサイズが大きかった
- webpack の設定で削減はできるのでわかる人はやってる
- https://momentjs.com/docs/#/use-it/webpack/
- なんだかんだできてない現場のほうが多いのでは
- Moment.js が終了するから移行するけどファイルサイズ都合知らない人も多そう
- webpack の設定で削減はできるのでわかる人はやってる
- 適切に Tree Shaking や削減できてないのはありがち
- Font Awesome などはよく見る
- LP のフォームのバリデーションのためだけに使われてる Moment とかもね……
- Moment.js はなどはまだ grep できるが、より古い sugar.js などだと悲惨
- https://sugarjs.com/
- Protoype を汚染するため
- Temporal 自体もどのみちしばらくは Polyfill が必要では?
- 時刻操作どうする?
- Day.js
- Moment と互換で移行しやすい部分があるのは良い
- 専用のオブジェクトをメソッドチェーンでつなげるタイプだと Freeze のときに便利
- Date オブジェクトを直で Freeze するのは影響範囲の観点で怖い
- date-fns
- 逆の観点で関数単体なので、 arguments として受け取ってる Date を適切に取り扱えば良い
{ createdAt: "<dummy>" }のような- そもそも Unixtime しか使わない場合があるのでそういったときには便利
- 日付の差分の計算とかは Unixtime にして自分でやる
- Date 直での利用を併用
- 基本的には date-fns を利用し、利用するまでもない場合に Date を使う
- テストなどは Date をそのまま Freeze する
- 全体に対しての改ざんと聞くと怖くなるが、 Jest は対象のファイル内でスコープが閉じている
- 他のパッケージも import している場合は依存を完全に理解している必要自体はある
- が、ファイル単位で import などがなければ何も問題ない
- Day.js
- サーバーとの通信データのやり取り
- ISO8601(RFC3339)
- Pros
- タイムゾーンを考慮した取り扱いをやりやすい
YYYY-MM-DD HH:ii:ssのような DateTime が RDB にあるときにペインが小さい- タイムゾーン非考慮のプロダクトをまともにするときの現実的な移行手段
- ヒューマンリーダブルである
- Date オブジェクト同士で送信するわけではないので暗黙的な変換となりづらい
- Cons
- PHP/Ruby/JS とまたぐ操作において処理系の解釈がズレたことがある
- 文字列なので微量ながらサイズ自体は大きい
- Pros
- Unixtime
- Pros
- 最も処理系による実装のブレが発生しづらいフォーマットになる
- データ形式としては int となるため専用の言語ごとの Date を触る必要がない
- ISO8601 は明示的とはいえ変換している
- Unixtime は生データをそのまま扱うことができるという優位性がある
- Cons
- Unixtime が Seconds か MiliSeconds かで解釈がズレたことがある
- タイムゾーンなどを考えた処理などは自分たちで書く必要がある
- Pros
- ISO8601(RFC3339)
- サマータイム対応どうしてる?
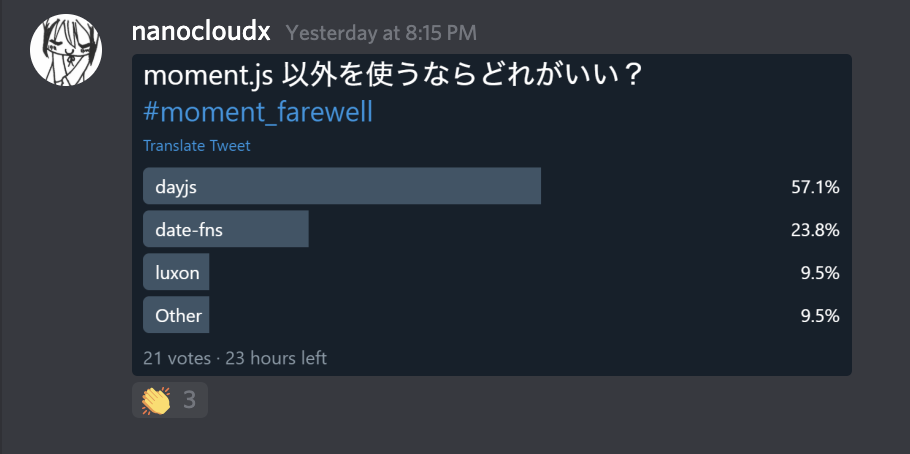
ちなみにイベント中に @nanocloudx さんにしていただいたツイート によると、今後使うライブラリの集計は以下のようになっていました。
余談: YouTube Live で話す配信をするのに便利だったもの
私は仕事の都合上オンラインミートアップや Podcast の収録を行うことがあるので、手元に OBS/LadioCast/BlackHole(Soundflower)/ライブ配信ReadyのYouTubeアカウント/DiscordのServer Boostあたりは揃っていたのですが、特に使っていて便利だったものを軽く紹介したいと思います。
正直 OBS 使うのはこれがほぼ初めてだったのですが、ツールがツールだったのもあり、なんとか最低限それっぽくはできた気がします。
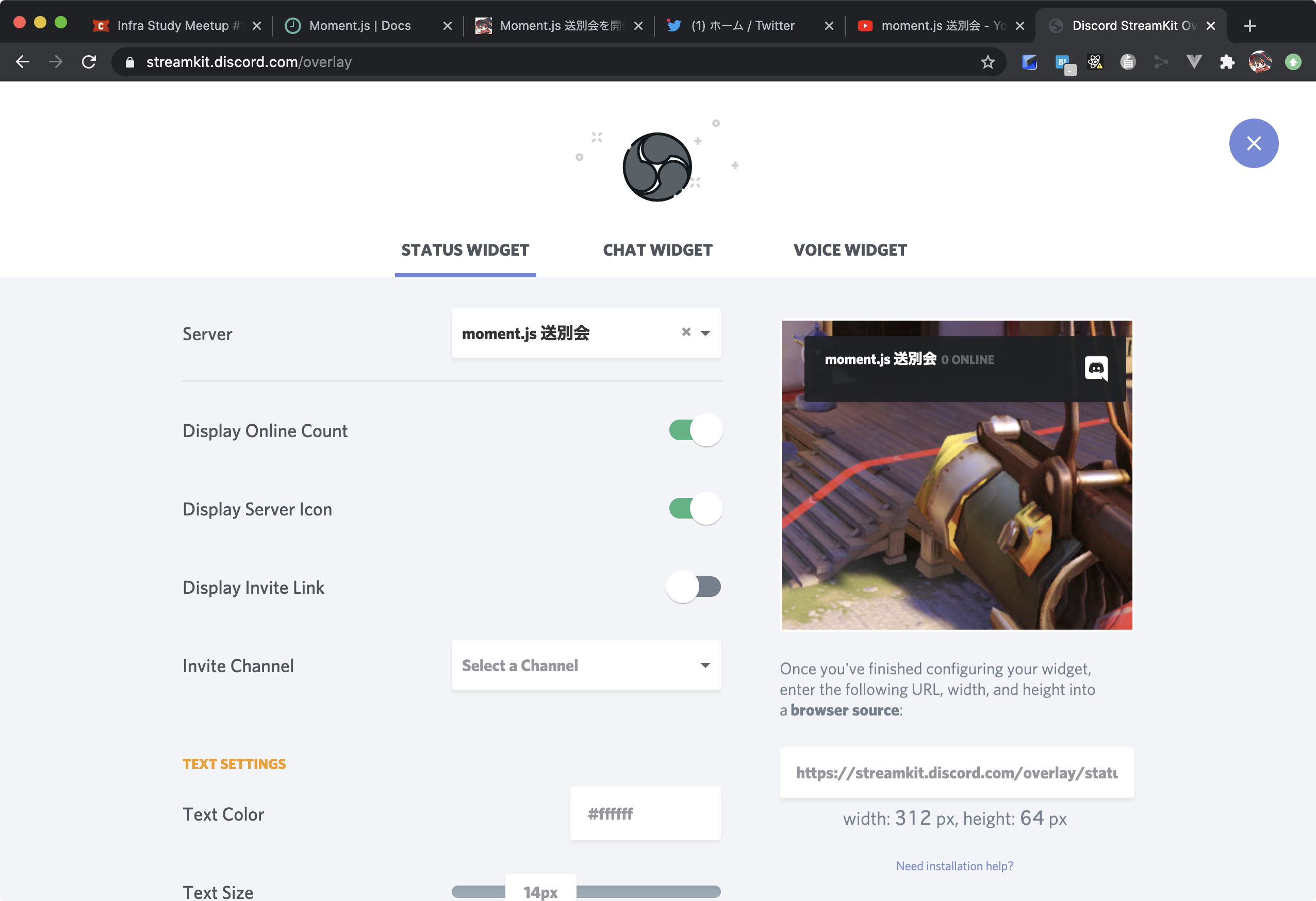
Discord StreamKit: Overlay
https://streamkit.discord.com/overlay でアクセスできる、Discord の配信用キットです。
ライブ配信で画面の右側にアイコンが出たり話している人が光ったりしていたのは、全てこの Discord SteamKit によるものとなります。
必要な設定を一通り行った後、OBS のブラウザ表示を使うだけで配信画面にオーバーレイできます。人と話す系のコンテンツだとこれがあるだけで聞いている側が誰が誰かわかりやすくて良い気がするので、ぜひお試しください。
BGM
ライブ配信開始 2 分くらい前に BGM がないことが判明し、急遽追加したことで間が持ちやすくなったかなと思います。
今回は、 OtoLogic 様のフリー BGM をお借りしました。
https://otologic.jp/free/bgm/jazz01.html
配信設定
1280x720 で適当に配信していると 720p 60FPS になることがわかりました。はじめ適当にやった結果よくわからない画質になっていたのでテスト配信で見つかってよかった……
その他
UIT meetup で同僚がやっていることを見様見真似でやってみたので、ちょっとまた吸収していこうと思います。2020年にニコ生デスクトップキャプチャーはないので。
最後に
悪ノリに巻き込んだのに協力してくれた @ebiebievidence、当日通話で送別会に参加してくださった @euxn23 さん, @mizchi さん, @narazaka さん, @berlysia さん並びにコメント欄で話を振ってくださった皆様ありがとうございました。
あるボールをどんどんお互いに拾っていくという事故りやすい形式ではありましたが、それぞれがそれぞれのオピニオンがあることで、コンテンツとして成り立ちました。
ebiebievidence については、 Moment.js を Day.js に置き換えたテストを走らせてみる実験結果の報告お待ちしております。
それでは。