rehype-plugin-image-native-lazy-loading を NPM package として公開した
9/2 に書いた記事で紹介した、 nuxt/content で Markdown 内の画像に Native Lazy-Loading をつけるコードに需要がありそうだったので、rehype plugin としてそのまま切り出しました。
既にこのブログの lazy-loading の付与ロジックは該当パッケージに差し替わっています。
https://github.com/potato4d/rehype-plugin-image-native-lazy-loading
ネイティブの lazy-loading のサポートブラウザについて
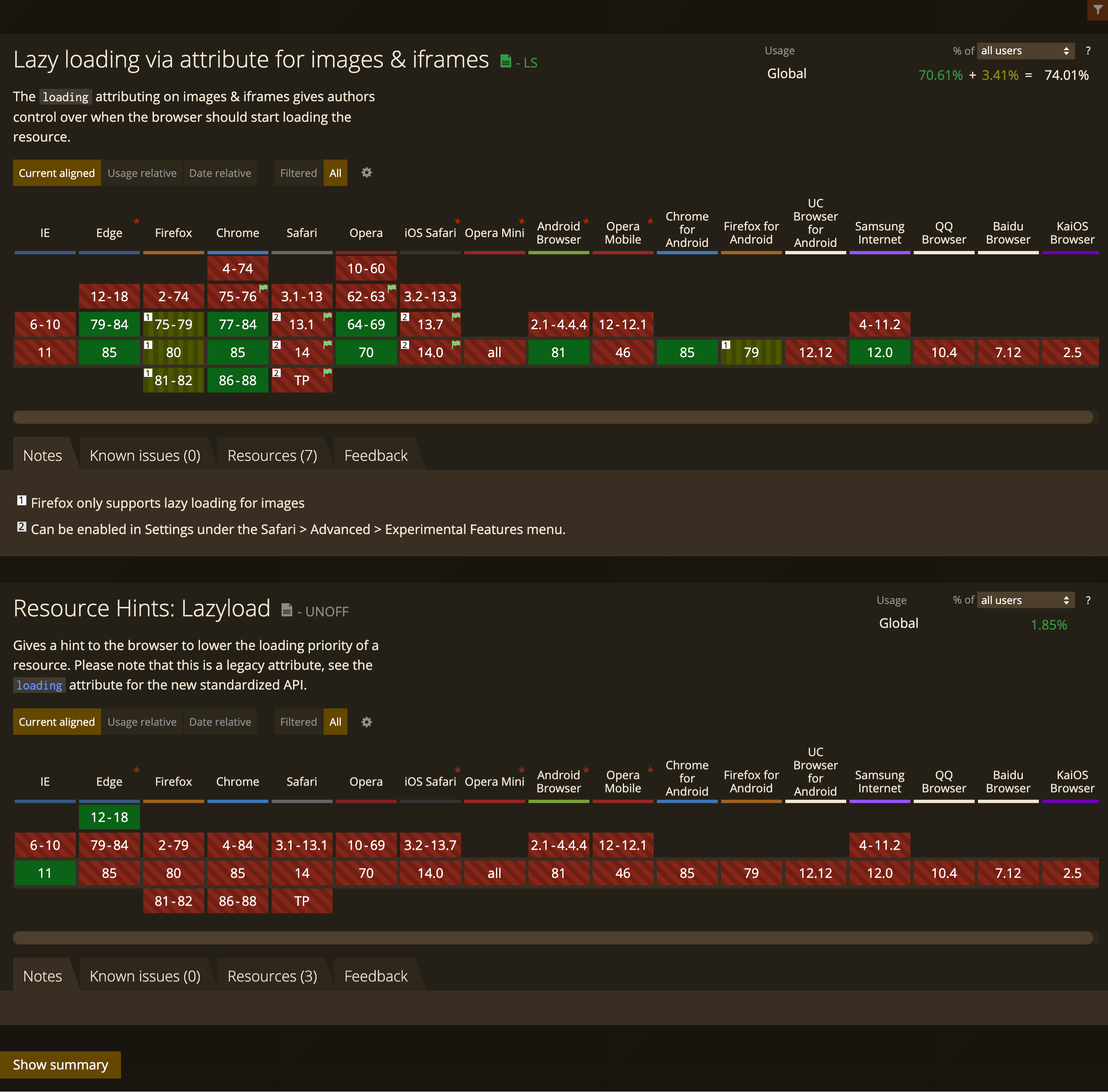
iOS Safari を除く全てのブラウザで動作します。 また、loading attribute については、存在しても解釈できない場合は何もしないので、非対応ブラウザで問題が発生することはありません。
受け取り手の閲覧環境がモダンな場合で更に良好な体験を提供できるというだけなので、基本的にやっておいて損はないかなと思います。
利用方法など
基本的に自分が @nuxt/content で使うために作っていたものではありますが、rehype のプラグインでしかないため、 remark を利用している環境だと大抵の場所で使えるはずです。
任意の Markdown 製のシステムや、検証してないですが Gatsby も rehype を触ることができるみたいなので、多分工夫すると動くかなと思います。
README に一通り利用方法を書いていますが、一番メインで想定している Markdown ドキュメントに対しての付与はこんな感じです。
import fs from 'fs'
import lazyLoadPlugin from 'rehype-plugin-image-native-lazy-loading'
import unified from 'unified'
import markdown from 'remark-parse'
import remark2rehype from 'remark-rehype'
import html from 'rehype-stringify'
async function process(markdown: string) {
return new Promise((resolve, reject) => {
unified()
.use(markdown)
.use(remark2rehype)
.use(lazyLoadPlugin)
.use(html)
.process(markdown, (err, file) => {
if (err) {
return reject(err)
}
return resolve(file.toString())
})
})
}
async function run() {
const input = `# test
`
const output = await process(input)
console.log(output) // `<h1>test</h1>\n<img alt="potato4d" loading="lazy" src="https://github.com/potato4d.png">`
}
私のユースケースでは、 @nuxt/content から呼び出したいだけだったので、上記のような設定は特にせずに、単純に nuxt.config.js にプラグイン設定を追記しました。
export default {
// ...
content: {
markdown: {
rehypePlugins: [
'rehype-plugin-image-native-lazy-loading'
]
}
},
// ...
}
もしよかったら皆さん使ってみたり、使ってみて便利だったらそっと star でも押しておいてもらえると喜びます。