CDN 版の LIFF SDK に型定義をつける
つい最近 NPM パッケージ版が出たばかりの LIFF(LINE Front-end Framework)ですが、まだ NPM パッケージ版は Stable ではなく、現場によっては CDN 版を継続して使っているところも多い印象です。
実際 UIT の Podcast でも言及されているように、社内でも LIFF SDK については CDN 版を利用していることが多い様子。
ひとまず CDN での利用の続投自体には目をつむるとしても、 NPM パッケージ版には型定義がついてくるので、パッケージとしてインストールだけして、型定義だけでも適用できると便利な気がしました。
実際にちょうど手頃なコードとして、こんなコードがありました。
// types/global.d.ts
declare global {
interface Window {
liff: any
}
}
外部 SDK 使うときあるあるで結構良い感じですね。LIFF SDK のバージョンは、NPM 版の最新と同じ 2.4.0 を参照していることとします。
<script src="https://static.line-scdn.net/liff/edge/versions/2.4.0/sdk.js"></script>
LIFF の型定義を探して window を拡張する
まぁ当たり前と言えば当たり前なのですが、 LIFF のコード自体は GitHub に存在しない ので、パッケージをインストールして内部を見てみることにします。
$ yarn add @line/liff
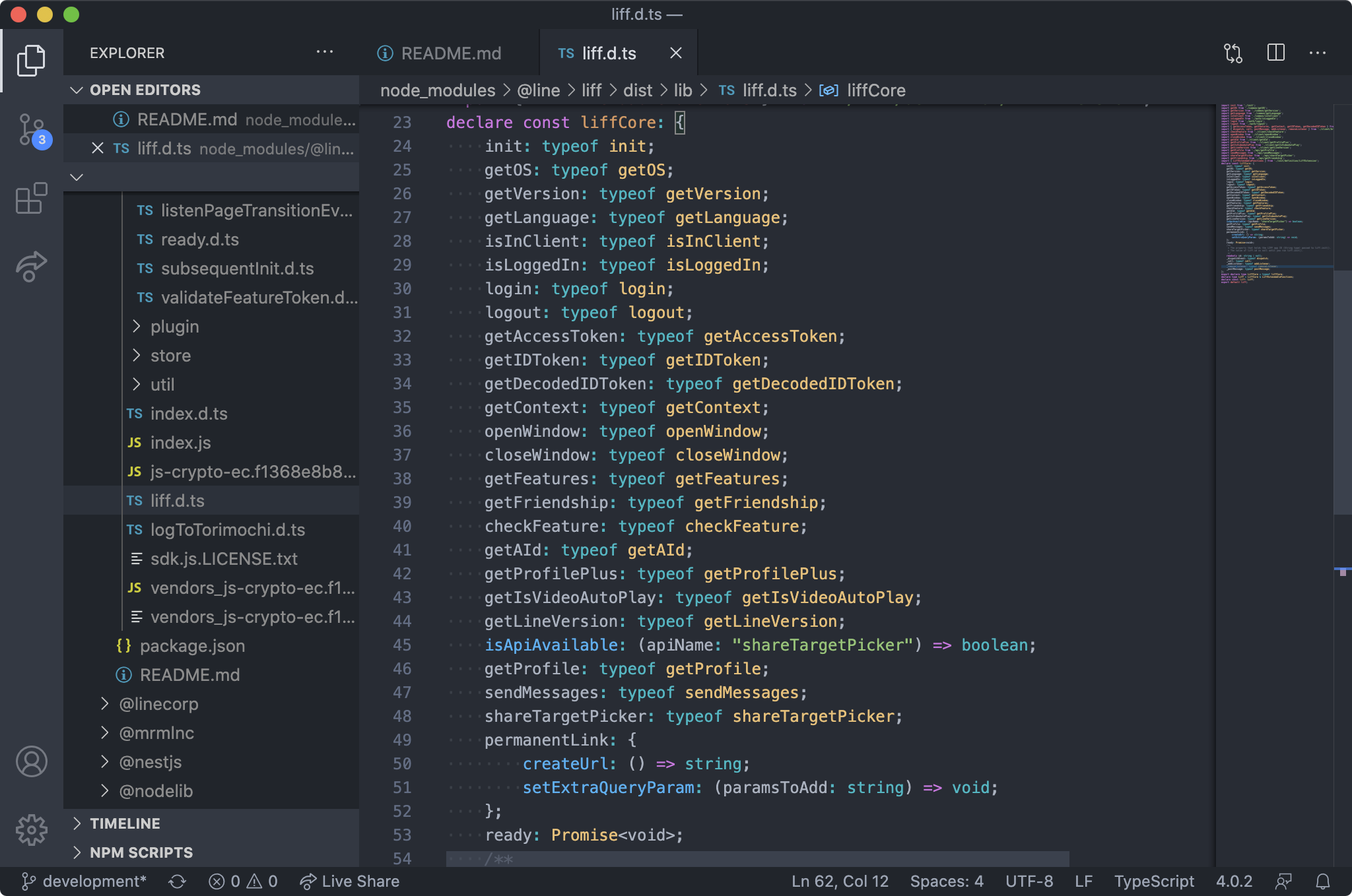
@line/liff/dist/lib/liff.d.ts にとりあえずそれっぽい型定義があり、公開ドキュメントにある機能についてはすべて LiffCore に定義されてそう。
最終的な export は LiffExtendableFunctions と合成した上で、以下のように default export で吐き出されているが、エンドユーザーへの提供が想定されているのは LIFFCore っぽい
export declare type LiffCore = typeof liffCore;
declare type Liff = LiffCore & LiffExtendableFunctions;
declare const liff: Liff;
export default liff;
ということで以下のように記述したら解決。
// global.d.ts
import { LiffCore } from '@line/liff/dist/lib/liff'
declare global {
interface Window {
liff: LiffCore
}
}
型定義を追加したら手元のコードで戻り値が string | null な関数を string と思い込んでいたことが判明し、一つ null guard の記述を怠っていたことに気がつけたので便利。
ちなみに LiffExtendableFunctions を有効化したい場合は以下のように、普通に全体を import してから typeof で OK です。
// global.d.ts
import { liff as LIFFSDK } from '@line/liff'
declare global {
interface Window {
liff: typeof LIFFSDK
}
}
こういった JS SDK はドキュメントを見ながら四苦八苦する事が多くて結構つらいところですが、型定義だけでもあるとかなり開発が円滑になって楽ですね。